Hi, my name is
Mohammad Robel.
I build things for the web.
I’m a Web Developer specializing in building (and occasionally designing) exceptional digital experiences. Currently, I’m focused on building accessible, human-centered products at Rebelslab B.V.
✉ rubel.contact@gmail.com01. About Me
👋 Hi there! I'm Mohammad Robel, a passionate and creative frontend web developer with a love for crafting immersive digital experiences. With a keen eye for detail and a deep understanding of modern web technologies, I specialize in transforming ideas into visually stunning and user-friendly websites.
I thrive on the excitement of staying up-to-date with the latest industry trends and best practices, always seeking to deliver top-notch solutions that exceed expectations. Whether it's crafting pixel-perfect designs or optimizing website performance, I'm driven by a dedication to creating seamless, responsive, and accessible web solutions.
When I'm not coding, you can find me exploring new design trends, learning about emerging frontend frameworks, or collaborating with fellow developers on exciting projects. Let's connect and create something amazing together!
Here are a few technologies I’ve been working with recently:

02. Where I’ve Worked
Frontend Engineer @ Rebelslab
Nov 2022 - Present
- ▹ Write modern, performant, maintainable code for a diverse array of client and internal projects
- ▹ Work with a variety of different platforms, frameworks, and content management systems such as JavaScript, TypeScript, Vue, React, Svelte, Nuxt.js, Next.js, SvelteKit, Strapi
- ▹ Communicate with multi-disciplinary teams of engineers, designers, producers, and clients on a daily basis
- ▹ Privileged of utilizing a wide range of cutting-edge technologies to create exceptional digital solutions.
- ▹ Working with JavaScript, TypeScript, Vue, React, Svelte, Nuxt.js, Next.js, SvelteKit, and Strapi, among other technologies that empowered me to build captivating and feature-rich websites and web applications that cater to the unique needs of our clients.
- ▹ The collaborative spirit within the company has taught me the value of effective teamwork, communication, and problem-solving. Together, we tackle challenging projects, exchanging ideas and knowledge to create solutions that push the boundaries of frontend web development.
03. Some Things I’ve Built

Featured
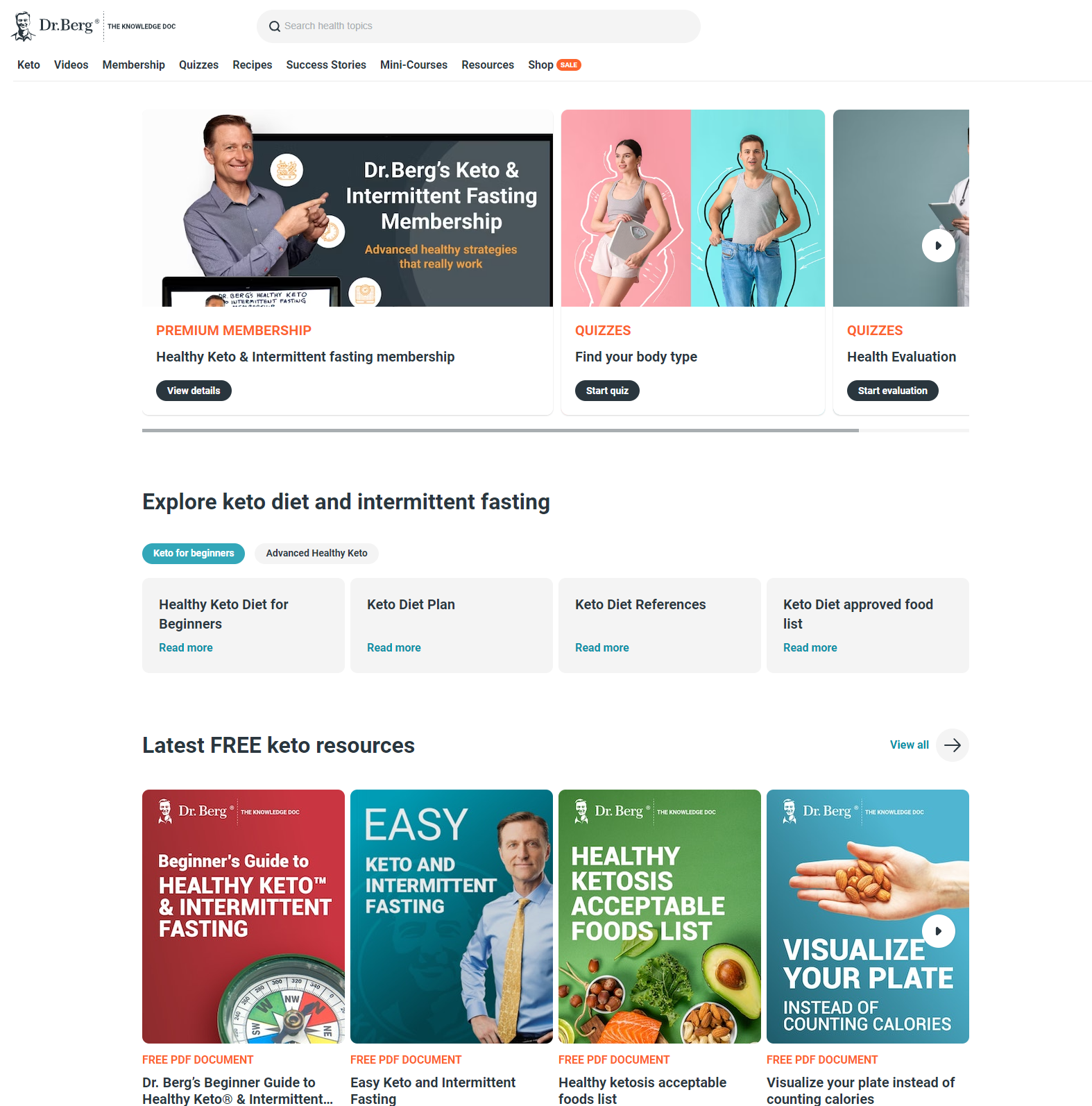
Dr. Berg Website
Made at: SR Web Studio
Dr. Berg's Health Products and Keto Diet Website is a comprehensive platform that offers a wide range of health products, valuable insights on the keto diet, and information on various health issues. Developed with SvelteKit, Typescript, and Tailwind CSS, the website delivers a seamless and informative user experience.
- SvelteKit
- TailwindCSS
- TypeScript

Featured
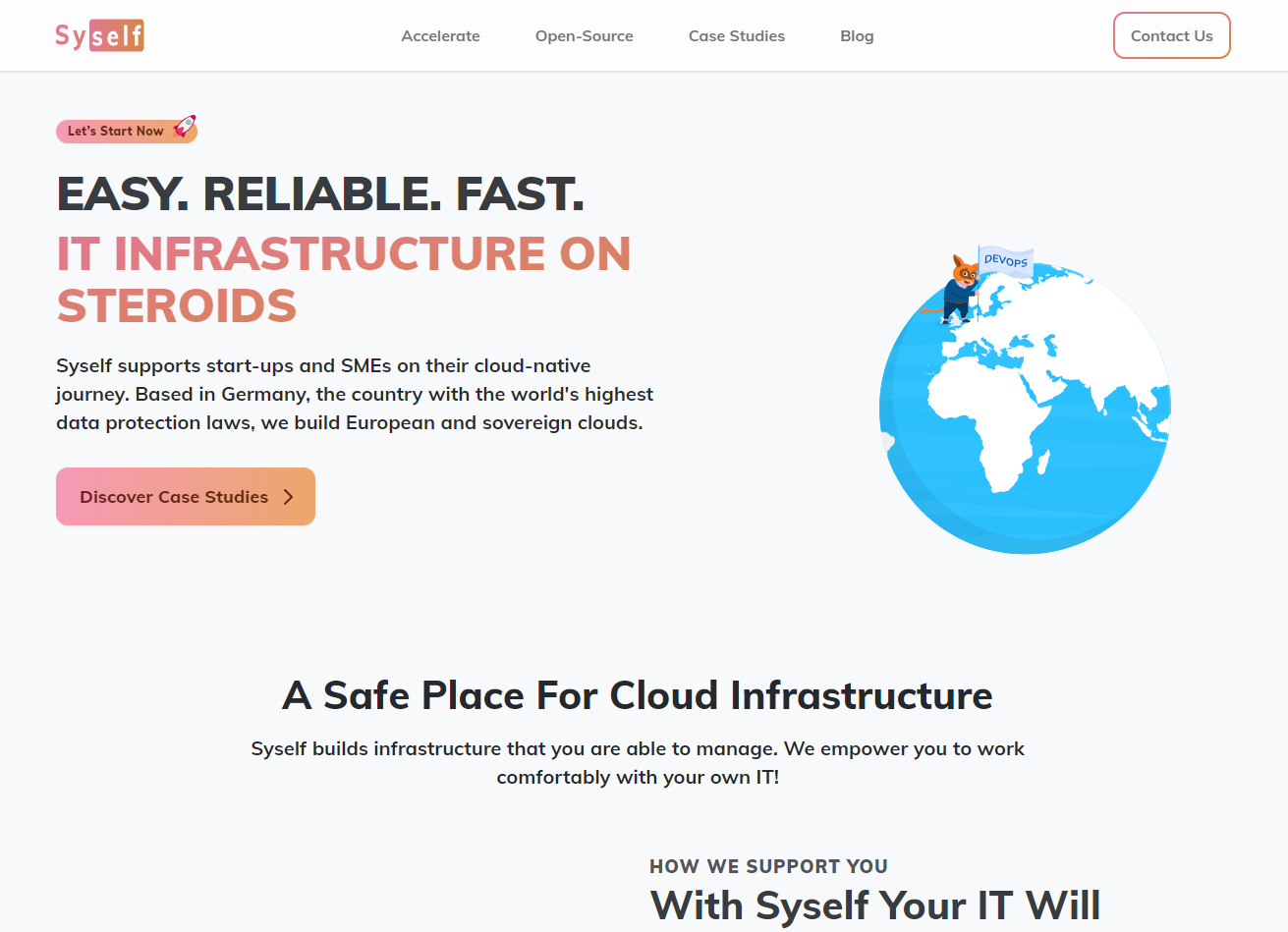
Syself Website
Made at: Fiverr
Syself is the leading modern European cloud infrastructure service provider, offering cutting-edge solutions to businesses and individuals. The Syself website, developed with SvelteKit, Typescript, and Tailwind CSS, With a focus on modern UI design, responsiveness, and a powerful calculator tool.
- SvelteKit
- TailwindCSS
- TypeScript

Featured
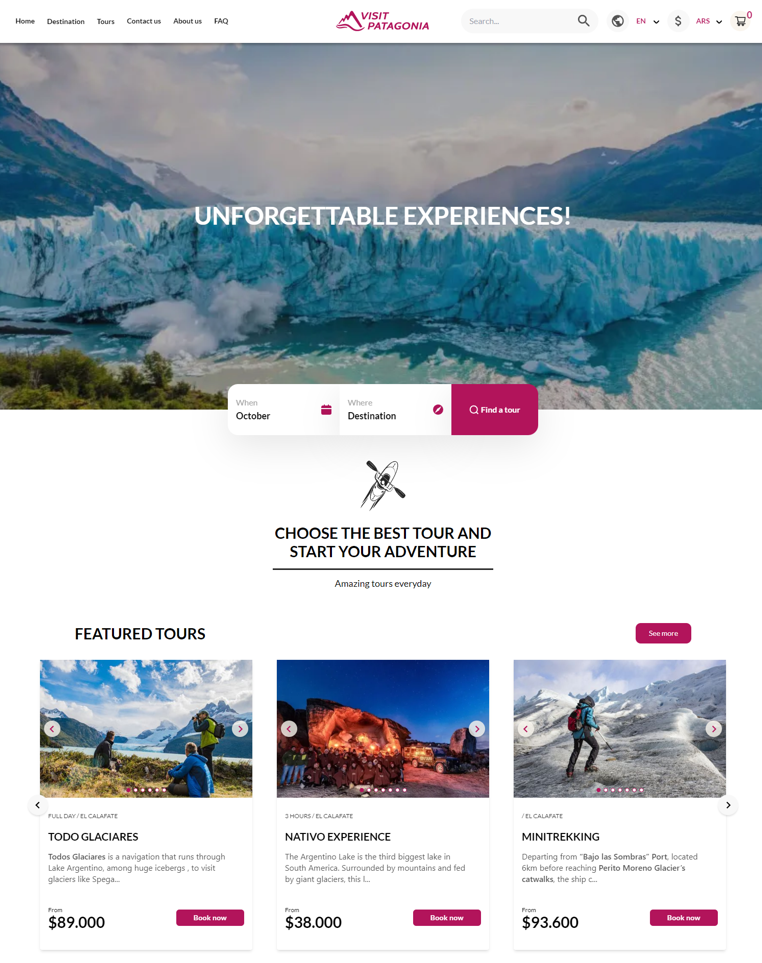
Visit Patagonia Website
Made at: SR Web Studio
The Visit Patagonia Website is a comprehensive platform that offers a wide range of travel packages and information on various tourist destinations in Patagonia. Developed with Nuxt.js, Typescript, and Tailwind CSS, the website delivers a seamless and informative user experience.
- Nuxt.js
- TailwindCSS
- TypeScript
- Strapi

Featured
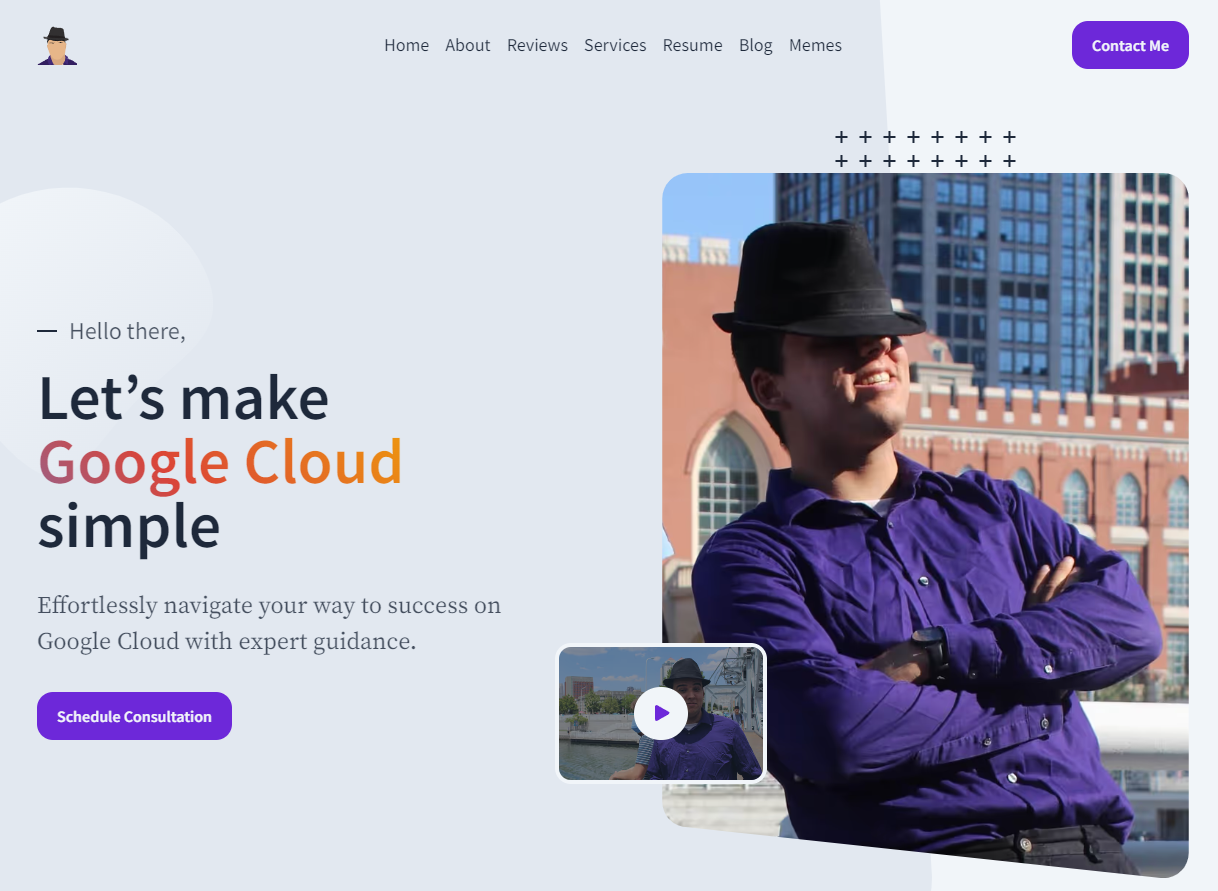
Aaron N Brock Portfolio
Made at: Fiverr
The Aaron N. Brock Portfolio Website is a visually stunning showcase of the client's work and accomplishments. Built with cutting-edge technologies, including SvelteKit, Typescript, and Tailwind CSS. One of the standout features of the website is the captivating SVG animations that bring life to the user interface.
- SvelteKit
- TailwindCSS
- TypeScript
- Blob SVGs

Featured
Bona Botse Website
Made at: Fiverr
The Bona Botse Motivation and Mind Freshness Training Website is an inspiring platform dedicated to offering top-notch training and coaching services in motivation and mental well-being. Built with SvelteKit, Typescript, and Tailwind CSS. The main difficult task here was to create a responsive and interactive UI.
- SvelteKit
- TailwindCSS
- TypeScript
04. Contact
Dropping a line to say g’day, ask for my resume or see if we can build something amazing together? I’d love to hear from you!
Fill in your info in the form below and I look forward to hearing from you!
✉ rubel.contact@gmail.com